

How to add an image gallery to a template (part 1)
Time for another tutorial series, and this time I will try to answer another common question: “How can I add an image gallery with clickable thumbnails to a template?”. I will show one way to do it, using the Gallery template and a jQuery plugin by nodethirtythree design called Gallerax.
Step 1: The starting point
First of all, I am starting with a fresh and unmodified version of the Gallery template (direct download link: gallery.zip). I will edit it using a regular code editor called Notepad++, as described in part 2 of the Building your first website using a free website template tutorial. I have downloaded the Gallerax plugin through the link above, and unzipped the template into an own folder. Then I have unzipped the Gallerax plugin into a folder inside the Gallery template folder, called “gallerax”.
Since I will release the result of this tutorial as an alternate version of the Gallery template, I have renamed the file gallery.css into gallery-alt.css and edited the HTML that loads the stylesheet to match the new file name. That part is not necessary for you to do, unless you want to use another file name for the styleshet.
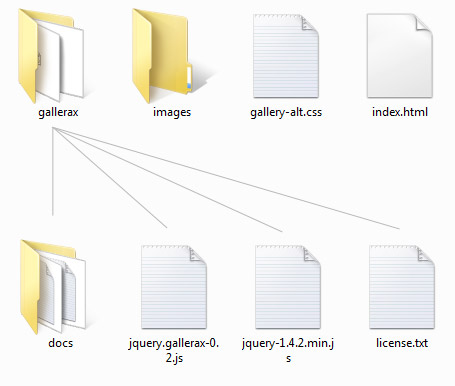
This is what the file structure looks like at this point:

Folder structure at the starting point
Step 2: Finding and reviewing the examples
The Gallerax plugin includes three examples to view and learn from. They can be found in the “docs” folder. After reviewing the examples, I decided to use the most basic example, called example1.html, which shows a main image, the image title and a set of thumbnails. When one of the thumbnails are clicked, the main image are switched. There are also examples with fading effects, automatic slideshows and navigation links that you can choose to start with if you want more features, but I just want the thumbnails.
To get started, I have opened upp all files that need to be edited in my code editor. The files are:
- index.html
- gallery-alt.css
- example1.html
- example1.css
- common.css
What I want to do is to copy the relevant code from the example HTML into the main index.html and keep all CSS in one file. This is what my workspace looks like, with the original template files in the left pane and the Gallerax files in the right pane:
Step 3: Inserting the CSS
With the files opened, I start with reviewing common.css only to discover that I will likely not use any of the styles from that file, so I move on to example1.css. I select all the CSS and copy it, and then paste the code into gallery-alt.css, at the bottom of the file. Since I like to write my CSS in a bit more compact form, I modify and optimize the code to make it look like this:
#gallery {width:515px; margin:0 auto;}
#gallery img.output {width:500px; height:375px; border:solid 5px #fff;}
#gallery span.caption {display:block; margin:1em 0;}
#gallery ul.thumbnails {width:100%; list-style:none; margin:0; padding:0;}
#gallery ul.thumbnails li {float:left; margin:0 0.5em 1em;}
#gallery ul.thumbnails li img {width:100px; height:75px; border:solid 5px #fff; cursor:pointer;}
#gallery ul.thumbnails li img.active {border:solid 5px #77D0EF;}
A few things worth noticing is that the width of the ID #gallery is 515 pixels. The main content area of the Gallery template is 750 pixels, so I will probably want to make the image gallery larger at a later point. But for now I will leave the CSS in its original form so I save the gallery-alt.css file and move on to the HTML.
Step 4: Inserting the HTML
In the file example.html, there is a fully functional code example with sample images from the “docs” folder. In this first part of the tutorial, I will keep these sample images and focus on making the Gallerax plugin work. I review the HTML to see which part I should copy from example1.html into my index.html, and I find this section:
<div id="gallery">
<img class="output" src="images/1.jpg" alt="" />
<span class="caption">Monument Valley</span>
<ul class="thumbnails">
<li><img class="active" src="images/1.jpg" title="Monument Valley" alt="" width="100"
height="75" /></li>
<li><img src="images/2.jpg" title="Honey Bee" alt="" width="100" height="75" /></li>
<li><img src="images/3.jpg" title="Cup of Coffee" alt="" width="100" height="75" /></li>
<li><img src="images/4.jpg" title="Grand Tetons" alt="" width="100" height="75" /></li>
<li><img src="images/5.jpg" title="LA Skyline" alt="" width="100" height="75" /></li>
<li><img src="images/6.jpg" title="Leaf" alt="" width="100" height="75" /></li>
<li><img src="images/7.jpg" title="Chinese Bell" alt="" width="100" height="75" /></li>
<li><img src="images/8.jpg" title="Ladybird" alt="" width="100" height="75" /></li>
</ul>
<br class="clear" />
</div>
<script type="text/javascript">
$('#gallery').gallerax({
outputSelector: '.output', // Output selector
thumbnailsSelector: '.thumbnails li img', // Thumbnails selector
captionSelector: '.caption' // Caption selector
});
</script>
In order to remove the current sample in the template, I delete the lines 21-24 (the code inside the div=”content”) and paste the example code to the same place. In order to get the relative paths of the image files correct, I copy the images from /gallerax/docs/images/ into the main “images” folder of the original template – the one where the current sample image is located.
Step 5: Inserting the javascript code
One more thing needs to be done in order to get the gallery to work. The code from example1.html which loads jQuery and the Gallerax jQuery plugin needs to be copied into the <head> section of index.html. The code is found on lines 5-6 in example1.html and looks like this:
<script type="text/javascript" src="../jquery-1.4.2.min.js"></script> <script type="text/javascript" src="../jquery.gallerax-0.2.js"></script>
I insert the code on line #9 of index.html, just above the title tag. The relative paths to the .js files will need to be changed to make the template load the scripts, so I rewrite the code into this:
<script type="text/javascript" src="gallerax/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="gallerax/jquery.gallerax-0.2.js"></script>
Then make sure to save both index.html and gallery-alt.css, before taking a look at the modified template in the web browser.
Step 6: Check the result in your web browser
When opening index.html in my web browser, this is now what I see:
It all appears to work fine! The thumbnails are clickable, and the main image is switched to the large version of the thumbnail I click on. As mentioned, the width of the gallery is a bit small, but the Gallerax image gallery has been successfully added and works as intended.
Moving on…
In the next part of this tutorial, I will adjust the size of the images and the gallery div, move the the image caption to display it as the title of the page and replace the sample images with own photos. And as mentioned, I will release the finished version of the modified template with the Gallerax plugin included, as an alternate version of the Gallery template.
Move on to part 2 of the tutorial…
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.

