

How to edit the Variant Multi layout options (part 2)
Continuing from part one of the short guide to editing the Variant Multi template layout, the next part to look at is the footer area. As seen in the examples included in the template (download variant-multi.zip to get the code), the footer can have 2-4 columns using two different widths.
The footer: Halves and Quarters
There are two defined widths. The first is the “half”, (used by adding a div class=”half”), the second is the “quarter” (div class=”quarter”). These can be combined, but there is one important thing to notice: The last div in the footer section must use either class=”lasthalf” or class=”lastquarter” in order to give it a correct position (with no margin). There are several possible combinations that can be used, and the following are included in the layout example files:
half – quarter – lastquarter (in index.html and full.html)
quarter – quarter – quarter – lastquarter (in 760px.html)
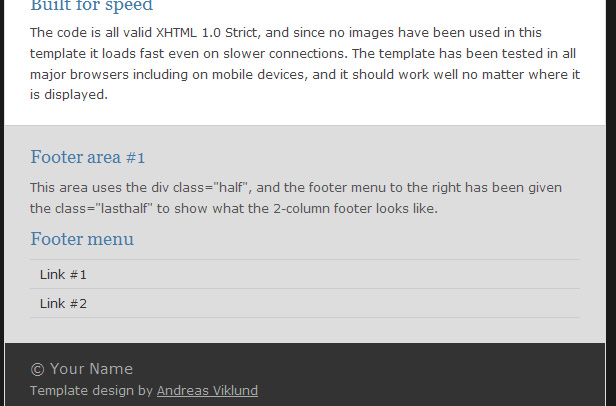
half – lasthalf (in 600px.html)
You can also try any of these div structure examples:
quarter – quarter – lasthalf
quarter – half – lastquarter
…or reduce the footer to a single column by not using either halves or quarters. Simply place the footer content directly into the div with id=”footersections” and it will fill the entire width of the footer.

Variant Multi, 600px.html with single column footer modification
Feel free to try own combinations
The width and all of the different area layout options are independent from each other, so they can be combined into hundreds of different layouts. And as always, the template can always be customized and built upon to create more options. I am really looking forward to see how Variant Multi will be used in the wild, so if you use it to build a live website – please post the URL in a comment or send it to me in an e-mail. If you have any questions regarding this template or if you would want me to write more about any specific detail in it, please get in touch!
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.