

From template to complete website in 10 minutes
The most popular posts in this blog are the six parts of the Building your first website tutorial. However, going through that tutorial takes some time, and this post is written for those of you who want things to go faster. I am going to explain how you could turn the latest template release, the “This is me” template into a simple but fully functional website in just ten minutes. This tutorial requires some basic HTML editing knowledge, although only the very basics.
Step 1: Download the template
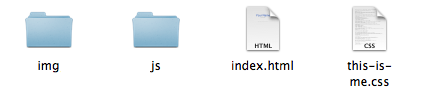
The first thing to do is to download the template and extract it to a folder on your computer. In the folder, you should see the following sub-folders and files:

Step 2: Open index.html using a code editor
Once unpacked, use any program capable of editing HTML code to open the file index.html. I recommend Notepad++ for Windows users and Smultron for Mac users, but basically any regular text editor will work. Using an editor that displays line numbers will be helpful.
This is what you will see if you use Smultron on a Mac:

Step 3: Delete sections that will not be used
To keep it simple, I will only use a few of the content sections in this example and remove the rest. I want to keep the front page that shows the name and the tagline, the bio section to write a short presentation of myself and the contact section to display my address.
First of all, delete the lines 23-25 to remove the menu options that I do not want to use. It should be list items (“li”) with the IDs #portfolio, #social and #custom. Left in the menu list should be list items with the IDs #start, #bio and #contact. It should look something like this:

Then scroll down to find the corresponding sections, also list items using the class=”section” and the IDs you have removed from the menu, and delete them (lines 42-75 if you deleted the menu options mentioned above, or lines 45-78 in the original version of the template).
Step 4: Replace the sample content with your own content
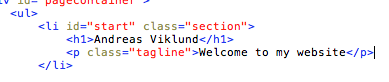
Now you are left with three menu options and three content sections. Time to add your own content! First of all, find the h1 element which says “Your Name” and replace the text with your own name (or the site title you want to use). Then do the same thing with the tagline below the h1. In this example, I’ll just write out my name and the tagline “Welcome to my website”. The code should now look like this:

Then continue to the next content section, the list item with the id=”bio”. The h2 element is the section title, change it if wanted or needed. The sample content starts with an img element that shows a profile photo, aligned to the left. To replace the sample image with your own photo in the easiest way possible, find a picture that you would want to use and resize it to a size that fits within the template layout. The sample image is 120×235 pixels, but you can have other dimensions if wanted as long as the image is not wider than 300px and the height is below 250px. Replace the file photo.jpg in the “img” folder with your own photo, and leave the img element as it is. If you prefer to have a right-aligned photo, change the class=”left” to class=”right”.
The sample content of the bio section is a basic “Lorem ipsum” text, in two paragraphs (“p” elements). Write a presentation of yourself, with each paragraph in its own “p” element. The layout space is limited, so you need to keep the text fairly short to make sure that all of it is visible on the site. For this example, I will just write a few short facts about myself in two paragraphs.
Once the presentation is written, move on to the third content section with the id=”contact” and replace the address with your own information. Line breaks are written using the “br” tag (see the code for examples).
If you want to include a map, go to Google Maps and type in your location. Then click the link icon in the left sidebar and “Customize and preview embedded map” link. Choose the “custom” option and set the width to 305 pixels and the height to 200 pixels. Copy the code and paste it into the div with the id=”map” in index.html.
Step 5: Edit the footer text
Finally, scroll down to the bottom of the index.html code and find the div with the id=”footer”. Change the copyright information text that says “Your Name” into your own name, and then save the document. Then open index.html in a web browser to see what it looks like. If you have followed this tutorial in detail, you should now have a very basic but fully functional website that is ready to be published on the web:

Step 6: Publish the site
If you are happy with the result, then the final step is to publish all files in your template folder to your web hosting account. If you don’t have any hosting ready, there are plenty of options to choose from. Personally, I use Svenska Domäner AB which is a great option for me and for andreasviklund.com, but there are lots of different providers offering a wide range of services depending on your needs, so there are some things to keep in mind before choosing a web host.
I will write more about how to find a good hosting provider and how to upload files to a hosting account in a future post soon.
I hope that you have found this tutorial useful. If you have questions comments or just general feedback, feel free to post a comment either here or on the official andreasviklund.com Facebook page. You can also send feedback or questions to @andreasviklund on Twitter or in an e-mail.
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.