How to change the andreas01 header image
One of the natural effects of using a website template as a basis for the design of a website is that the basic visual design is not unique in any way. For many kinds of websites, especially sites which have a strong focus on text content, this doesn’t really matter. But many template users still want to make some kind of design change that makes the website stand out, something that defines the topic and purpose of the site. The single most common way to do that is to use an own header image, and some of my free templates have been built in a way that makes it possible to add an own header image in a simple way. In this post, I will explain how to add your own header image to the andreas01 template.
The starting point
To get started, download andreas01.zip and unpack it to a folder on your computer. Open the file index.html in a web browser to see the default design of the template. The header image is the large photo showing a snowy street in Porjus, the small town in northern Sweden where I grew up. Then open the same index.html file in a code editing program. I use Notepad++ for Windows for to see the HTML source code.
Now, there is no need to edit this code if you only want to change the header image. But the code that displays the image is still worth taking a look at since it contains important information. Line #21 of index.html will look like this:
<img id="frontphoto" src="img/front.jpg" width="760" height="175" alt="" />
It says that an image with the filename “front.jpg” located in the folder “img” should be displayed with the ID “frontphoto”. The image is shown with a width of 760 pixels and a height of 175 pixels, no matter the actual pixel dimensions the image file. No alt text is included. If you look at the front.jpg file inside the image folder you will find that it is 760 pixels wide and 175 pixels high, which means that the image shown in the template design is not scaled or resized.
Replacing front.jpg with a pre-designed header image
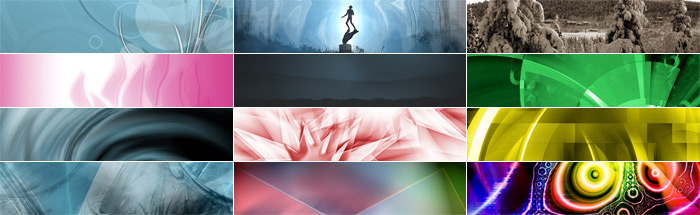
I have created a package of example header images that can be downloaded for free and used with the andreas01 design directly. Below is a scaled-down preview of what the images look like. Click the image to download the images in a .zip archive:
Once downloaded, unpack the files into a directory on your computer to take a closer look at the images. Pick one that you want to use and copy the image file to the “img” folder of your template, where the current “front.jpg” file is located. Rename the current “front.jpg” into something else (for example “front-old.jpg”) and then rename the new image that you just copied into the folder to “front.jpg”. Then view index.html in your web browser again – and the new header image should now be included.
Including an own header image
Most template users will prefer to to use an own header image. Replacing the default image is done in the same way as above, but there are a few things to keep in mind:
- The image should be 760 pixels wide and 175 pixels high. Other dimensions may work, but results in scaling and possible proportion errors in the image when seen in the web browser.
- The image must be in the jpg format, and use the file name front.jpg.
- Try to keep the file size down through JPEG compression to make sure that your website loads fast. The header image should not be larger than 100 kilobytes. But don’t compress too hard, it can create visible compression artifacts in the image.
Details such as image dimensions, format and file name can of course be changed by editing the HTML and CSS code. But that is a different topic that will be covered in another post in the future…
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.