Tutorial: Building your first website using a free website template (part 4)
This is part 4 in a series of blog posts that will explain how to use a free website template to build and publish a complete website. Read part 1 for an introduction to the tutorial, part 2 that describes how to download and unpack a template and finding an editor for your operating system and part 3 that explains how to get started with editing index.html.
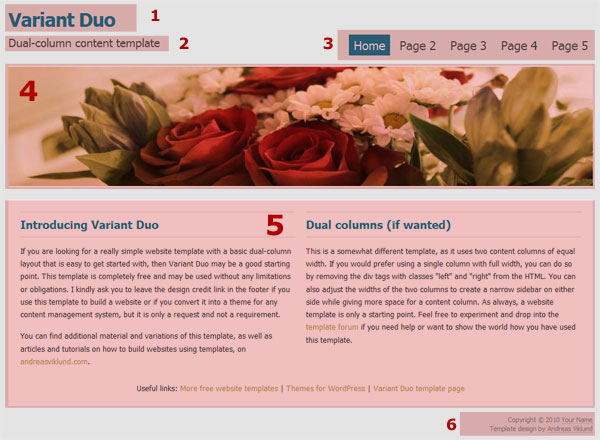
In the last part, the first changes were made to index.html. The different parts of the HTML file were defined and the title and slogan were changed. Now it is time to edit the content of the template and change the header image into an image of your own. And once that is done, split the template into several files to make it a website rather than just a single page – as well as creating the navigation menu for the different pages. Here is a reminder of what the different sections of the page look like:

The numbers represent the following sections:
1. The website title.
2. The slogan or tagline.
3. The navigation menu.
4. The header image.
5. The main content.
6. The footer.
I will skip the navigation menu for now and jump to the header image. But first, a few words about attributes in HTML tags…
Anatomy of an HTML element
Earlier in the tutorial I described what a HTML tag is. In this part we will work more with a specific part called attributes. An HTML element typically has the following parts:
<tag attribute=”value”>content</tag>
Attributes are a set of name-value options, and different tags use different attributes. For the website title we created a link using this code:
<h1><a href="index.html">My own website!</a></h1>
In the code above, the anchor tag has a hyperlink reference attribute (href) with the value “index.html”. The href attribute works only with the <a> tag, so it can not be applied to the <h1> tag directly. Unlike the text content, attributes are not printed out in the design when viewed in the web browser. They are a part of the structure that defines how a HTML document should work. You will be editing several attributes soon, so keep this difference in mind.
Creating a folder for your images
The header image is displayed using the following code in index.html:
<img class="feature" src="sample1.jpg" width="980" height="200" alt="sample image" />
What this code does is to look for a file named “sample1.jpg” in the same directory as index.html is located. You can link to images from other places as well by providing a full URL to an image file as the image source, like this:
<img class="feature" src="https://yourdomain.com/images/sample1.jpg" width="980" height="200" alt="sample image" />
The image source is entered using the src attribute with the path to the image as the value. Using a complete URL path is called “absolute”, meaning that the image source is a defined file on a defined location. Using a reference to a file without providing a full URL is called “relative”, as the link is relative to the HTML page that calls it. In other words, the header image in the template is relative to the HTML file. The good thing about this is that the image link works as intended no matter if your website is located on your computer or published on the web. If you use a visual editor and insert an image, the path to the image file is sometimes entered as an absolute path pointing to the file on your computer, and if the path is not changed when the website is published on the web, the image (or whatever is linked) will only work on your local computer. I usually recommend using relative links if possible, so the path to the header image will not have a full URL in this tutorial.
However, to make your website easier to manage, it may be a good idea to put all images in a separate image folder. To do this, open the template folder and create a new folder inside it. Give it the name “images” and move the sample1.jpg image file into it. This will cause the image link in the template to stop working, so the HTML code needs to be edited with a correct path. Again, relative to index.html. To correct the HTML, simply add “images/” before the file name. It should look like this:
<img class="feature" src="images/sample1.jpg" width="980" height="200" alt="sample image" />
Save the index.html file, and the image will work again in the web browser. Now you have an image folder where future images that you add to your website can be stored.
Adding your own header image to the template
As seen in the HTML code above, the header image has a defined size measured in pixels using two attributes: width and height. The width is 980 pixels and the height is 200 pixels. These values can be changed if you want to use any other size, but the width of the image is adjusted to fit the width of the layout so any change to it requires a change to the layout width in the CSS file. I will explain how to change the layout width in the final part of the tutorial, but for now I will keep the width as it is and only change the height. This means that the image that is added may need to be adjusted in size using an image editor. I want to add a photo collage that I made a few years ago, but the image size of my selected image will not fit so the image needs to be resized and cropped. Here is the original file (click to open it in a new window):
After shrinking the image a bit, I cropped it to an image that measures 980 x 300 pixels. The result looks like this:
This cropped image is saved with the file name “header.jpg” in the “images” folder that was created a moment ago. To place the new image in the proper place in the template, the HTML code needs to be updated so that the path of the image file has the right file name. Also, the height attribute needs to be changed from “200” to “300”.
There is also an attribute called “alt”, which should be included for all images that are displayed in the HTML code. The alt text is an accessibility feature that describes what the image shows, something that is good for several reasons. For example, website visitors with sight disabilities who use screen readers (software that reads content of websites using voice synthesis) to browse your website will be able to know what your header image shows since the screen reader reads out the alt text. The alt text is also used by search engines, so the description you write will make the image searchable.
By default, the alt text in the Variant Duo template says “sample image”. To describe the image I just created, I change the alt text to “Photo collage showing the village of Nautijaur, northern Sweden, in the summer and in the winter”. The changes results in the following code:
<img class="feature" src="images/header.jpg" width="980" height="300" alt="Photo collage showing the village of Nautijaur, northern Sweden, in the summer and in the winter." />
…and when viewed in a web browser the template now looks like this:
You can click the screenshot above to download the template as it looks at this point, with the changes that have been explained so far.
Self-closing HTML tags
As explained in a previous part of the template, all HTML tags must have a starting tag and an ending tag. So why doesn’t the <img> tag have an ending tag like </img>? The reason is that there are a few tags which can use a shortcut.
Tags that do not contain any text content can be closed by ending the tag with />. Those tags are called self-closing tags, and the most common are the <img> tag, the <meta> tag and the tag used to create line breaks in text, the <br /> tag). You can use ordinary ending tags like </img> as well, but I prefer to close the tags directly as it keeps the code shorter.
A few words about class=”feature”
The final part of the header image tag that I have not described yet is the class attribute. The class and id attributes are used to connect a tag to the CSS file, in which the tag can be given different styles. The class attribute in the <img> has the value “feature”, which corresponds to line 28 in the variant-duo.css file. The “feature” class in the CSS (called .feature in variant-duo.css) applies a white line (2 pixels) over the image, and a similar line below it. If you want to remove these two lines, you can simply remove the class=”feature” part from the HTML code.
In a regular website template, id:s and classes have no meaning unless they are styled using CSS. Classes can be used repeated times, while id:s can only be used once in each HTML file.
You may have noticed that there are a number of <div> tags in the HTML code, among other tags that I have not written about yet. The div:s are essentially containers that define a section of the code and allows it to be styled. I normally use <div> tags with id:s to define the layout, while classes are used to style the content. It is also possible to apply styles for the tags themselves without adding a class or an id, but classes and id:s provides additional layers of control of the design. In the Variant Duo template, the “feature” class makes it possible to add styling to the header image rather than giving all images the same style.
I will write more about CSS in another part of the tutorial, this is just a short introduction to the concept…
Moving on…
In the next part, the <head> section of the HTML will be explained and the main content of the template will be edited. In the sixth and final part (which will be published on monday), the index.html file will be turned into three different pages – with one of the pages using a different layout setting than the other two. Then those pages will be linked together by the navigation menu. The design of the website will be adjusted using CSS and I will explain how to publish the site on the web – ending the tutorial with a collection of links to further reading about HTML and CSS.
Move on to part 5…
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.