

Review: The Web Developer toolbar for Mozilla Firefox
I have a lot of different web browsers installed, but the one I use most often is Mozilla Firefox (currently version 6.0.2). To make my daily work easier, I use a number of Firefox extensions. One such extension is essential for testing and quality-checking my designs: The Web Developer toolbar by Chris Pederick.
What is the Web Developer toolbar?
 It is a browser addon for Mozilla Firefox, that puts a lot of extra tools in a separate toolbar and in the right-click menu of the browser. Among the tools are HTML and CSS validation tests, accessibility tests, script and image blocking features, layout information displays such as block sizes and code structure, quick links for viewing the source code – and numerous other useful features that I use every day. Many of the included tools can be useful not just for development work but also for getting an idea of the structure of a website as well as finding individual values for specific objects in a layout.
It is a browser addon for Mozilla Firefox, that puts a lot of extra tools in a separate toolbar and in the right-click menu of the browser. Among the tools are HTML and CSS validation tests, accessibility tests, script and image blocking features, layout information displays such as block sizes and code structure, quick links for viewing the source code – and numerous other useful features that I use every day. Many of the included tools can be useful not just for development work but also for getting an idea of the structure of a website as well as finding individual values for specific objects in a layout.
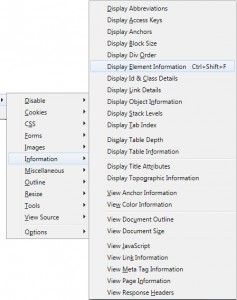
The toolbar is available both as a separate extension and as a part of the Web Developer’s Toolbox collection which also includes a couple of other addons that I use (mainly Firebug and Greasemonkey). It has been used in the construction of all my templates and themes, as well as for building this very site. Among my favorite features is the “Display element information” mode, which shows detailed information about any part of a layout that the marker is pointing on.
Requirements for use?
The Mozilla Firefox web browser, but similar extensions are available for other web browsers as well. A version by the same developer but for the Chrome browser is available in the Chrome Web Store.
Who can the Web Developer toolbar be useful for?
I would call this a must-have tool for web designers and web developers, and a really useful learning tool for web design beginners who want to learn more and easily check for structural or validation errors in their code.
Can I recommend the Web Developer toolbar?
This is one of my favorite browser addons, one that I would not want to work without as it makes several parts of my design process much more effective. I recommend it for anyone interested in web design, both beginners and professionals. If you want to get an idea about other users opinion, check out the reviews for the Web Developer toolbar on its addon page on Mozilla.org.
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.