

Exploring Dreamweaver CS5
After posting the Building your first website using a free website template tutorial, where I used the Notepad++ code editor to turn the Variant Duo template into a three-page website, I got several questions and requests about how the same process would work if I would use a visual editor instead of a code editor. One of the points with the template was to explain the concept of code editing, and to show that learning (X)HTML can be done in small steps if wanted. But as with all kinds of projects, it is a matter of personal preference if you want to work with the code or with a visual editor. I prefer working with the code directly since it gives me a better overview and helps me keep the code valid and optimized. As mentioned in the tutorial, visual editors are not always outputting good code – and there is a lot to gain from following web standards and keeping the code as simple as possible.
But there are of course good visual editors available as well, and since several readers asked specifically for tips about Adobe Dreamweaver, I decided to take a closer look at how the current version, Dreamweaver CS5, works. I am currently experimenting with it to see how the visual editor in Dreamweaver handles the code output, and I am planning to write a tutorial post (or possibly a series of posts) about using Dreamweaver to turn a template into a website. From what I have seen so far it looks really promising, but as a commercial editor (priced $399 on adobe.com), it may not be a good first editor for beginners. Still, it is a widely used editor so I will write more about it as soon as I have got more familiar with it.

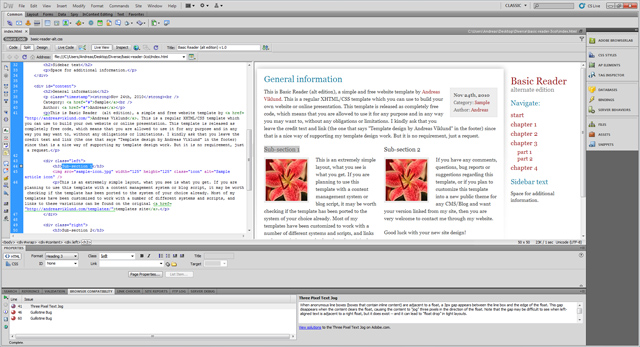
The Basic Reader (3-col edition) template as it looks in Adobe Dreamweaver CS5
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.
9 comments:
Excelente selección Andreas. El Dreamweaver es el mejor.
Las plantillas que yo le envié las hice absolutamente desde cero con el Dreamweaver CS5, por lo que le puedo decir que es una herramienta muy potente.
Saludos
I am not a big fan of dreamweaver or any other editor. I like to code the HTML manaully. It is more work but I have a better overview of things if I do it like that.
I agree with every word. All templates on this site has been created using manual coding, with Notepad++ as the code editor. I encourage others to learn how to edit the code directly since it makes it easier to keep the code quality high. But there is a significant learning curve attached to writing code, and a lot of the templates that are downloaded from andreasviklund.com go directly into visual editors. Since Dreamweaver is widely used and gives the option to work in both code mode and in visual mode, I think that a couple of posts about working with my templates in Dreamweaver would be a good addition to the previously published template tutorial (which describes working with the code directly).
I also agree with Webton, Dreamweaver always builds unnecessary code.
With clean handwritten code you now what every rule does.
I am looking forward to any information posted using Dreamweaver CS5 especially in conjunction with Mojoportal.
I always work with the manually html code. On the long term the quality is much better. Keep on the good job en thanx for this article!
Lieber Herr Andreas Viklund
Mit Begeisterung habe ich auf Ihren Seiten herum geklickt.
Über die Suche nach neuen Ideen in Sachen Webdesign bin ich über viele Pfade bei Ihnen gelandet. Gefäält mir! Zu Ihrem Artikel von Exploring Dreamweaver CS5 möchte ich Ihnen folgendes mitgeben. Ihr Artikel ist vom Dez. letzten Jahres. Deshalb gehe ich auch davon aus, dass Sie sich zwischenzeitlich über D-CS5 kundig gemacht haben. Seit Jahren Arbeite ich schon, mehr oder weniger als Freizeitgestaltung mit Macromedia Contribute 3. Der hat nicht alle Möglichkeiten. Deshalb arbeite ich im Mix mit allem was es so gibt. Seit einem halben Jahr bin ich durch einen Freund auf Adobe Dreamweaver CS3 2007 gekommen. Nach anfänglichen Schwierigkeiten und Umstellungen/Einstellungen, klappt der Umgang immer besser. Bei allen Schwierigkeiten, die das Hineinarbeiten mt D-C3 abverlangt, macht das Arbeiten mit der Zeit wirklich Spaß. Jedoch Mit dem neuen Model von Adobe kann ich mir viel Vorstellen. Der soll noch mehr Erweiterungen haben. Allerdings ist Adobe sehr teuer, zu teuer für mich. Contribute CS5 habe ich als Demo ausprobiert, den kann ich nicht weiter Empfehlen, der ist unfrei und Eigensinnig und macht kein Spaß. Habe ihn schon nach 14 Tagen gelöscht.
Übrigen, Was kosten Ihre Templates ohne Verlinkung?
Alles Gute weiterhin werde Ihre Seiten weiter geben.
Gruß
Horst Seiler
I agree with Webton Manually coding in HTML is much better for the quality of the website. Thx for the article.
This is really usefull. Im using it to get hoger in Google and they like it very much. Its good for your search results so i think this really helps for everyone.