Variant Whitespace – reversed layout added
As promised in the post from yesterday, I have updated the Variant Whitespace template today and added a secondary layout with the sidebar on the left side. The original layout with the right sidebar is still included as the default style (index.html), while the new layout is added in a new .HTML file called index-reversed.html. A few days ago I got an e-mail from Philippe Poursel with modified CSS for a reversed layout. Instead of releasing it as an alternate download, I rewrote the code and merged it into the original template download, a bit different from Philippe’s code but with the same effect. Thanks to Philippe for the contribution, I hope that you will find it useful!
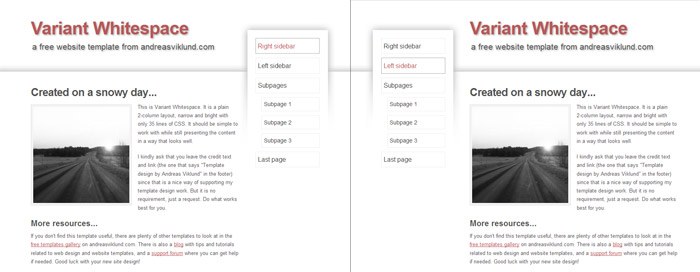
This is what it looks like:
What has been changed?
First of all, a second background image has been added, called bg-reversed.jpg. It has simply been flipped to move the sidebar background to the left. The following CSS has been added:
body.reversed {background:#fff url(img/bg-reversed.jpg) top center no-repeat;}
body.reversed #header {padding-left:220px;}
body.reversed #sidebar {float:left; margin:-135px 20px 5px 19px; width:160px;}
body.reversed #content {margin:-10px 0px 10px 240px; width:520px;}
body.reversed #content h2, body.reversed #content h3 {clear:none;}
I also added a link to the reversed layout in the navigation menu, to make it easy to switch between the layouts in the live demo.
How to use the reversed layout
With the new background and the five new lines of CSS added, all that is needed to reverse the layout is to modify the <body> tag of the HTML into:
<body class="reversed">
There is no need to make any other changes to the HTML code, as the CSS will take care of the layout switch. I did not add the previously mentioned new backgrounds to the main template download in this update. Those backgrounds will be released as a image pack in a separate download tomorrow, as I will include a .PSD source file to make the backgrounds easy to modify – and I did not want the main download to be too big. Check back tomorrow to see the new backgrounds and a short tutorial on how to apply them!
This article was written by Andreas Viklund
Web designer, writer and the creative engine behind this website. Author of most of the free website templates, along with some of the WordPress themes.