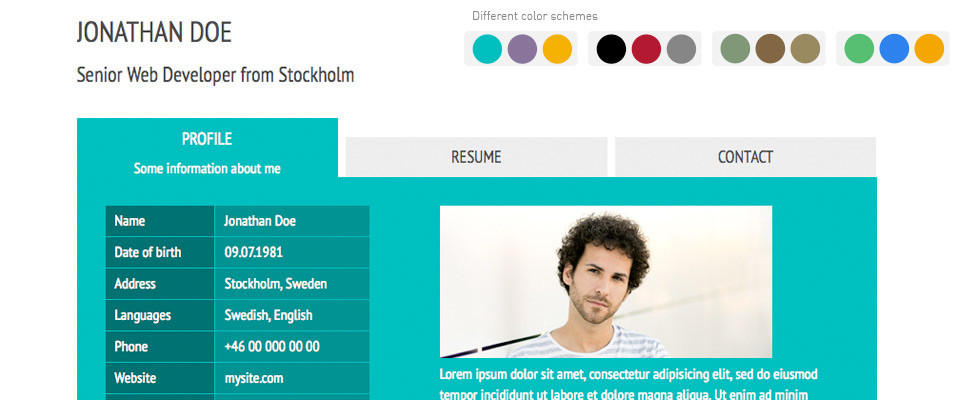
How to create website icons in any color you want
For the latest template that I released, Basic Profile, I made an alternate version which included a set of icons that matched the colorscheme of the template. Since one of the most common modifications that template users want to do is to change the link colors, I want to show you how you can modify…
New template: Basic Profile (2 versions)
A new template has been released, and it comes in two versions: Basic Profile. It is a simple 2-column layout with space for a large logotype and a navigation menu that gives you the option to include a short description of each menu option. The original version is very basic with a sidebar and a…
Lighter versions of the Gallery template released
Two lighter versions of the Gallery template have been released, made on request from one of my friends who wants to use it for a simple HTML/jQuery-based photo page. The new versions have a lighter background and a different colorscheme. The original Gallery template has become one of the most popular downloads on this site,…
New template: Daleri Dark
A new template has been uploaded, but this one is not really new. It is a HTML/CSS version of a classic WordPress theme that was originally released a few years ago called Daleri Dark. It has a two-column layout, includes blog styles and two feature areas inside the header image. I am releaseing this template…
How to create a CSS button menu (part 1)
This is the first post in a tutorial series about creating a navigation button menu using only CSS and HTML. In this part, I will start easy and create a very simple (and therefore not so pretty) horizontal button menu. I will explain how I do it, and in forthcoming posts I will expand the…